Over the past week or so, I’ve been working on updating our Developer Workshop content. One of the trickiest parts of running workshops is the differences in local environment configuration: some attendees have a Mac, others windows, some with admin permissions, and some without. So much depends on what your company provides and how they manage their systems. To make things easier, I’ve been relying on CodeSandbox to eliminate a lot of the unknown.
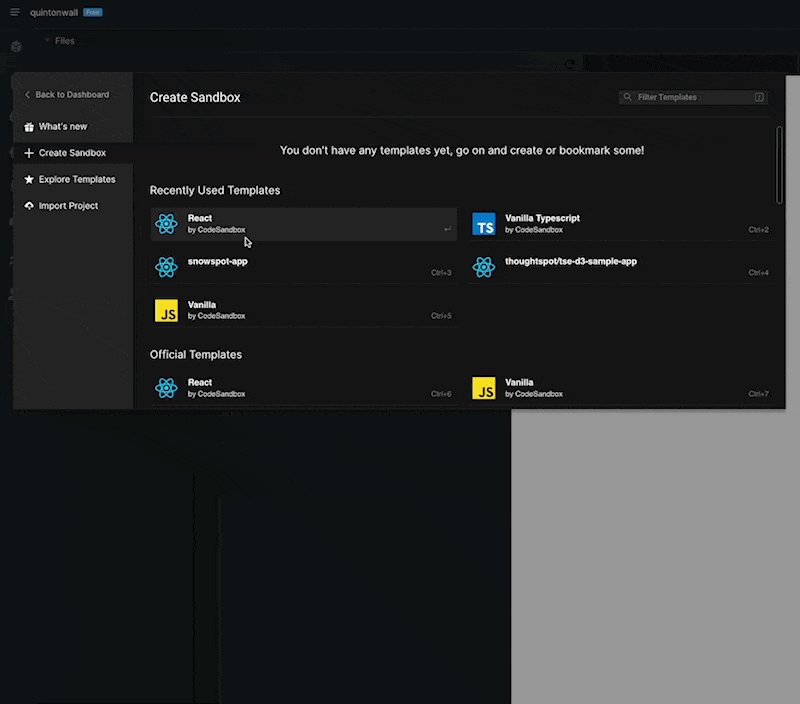
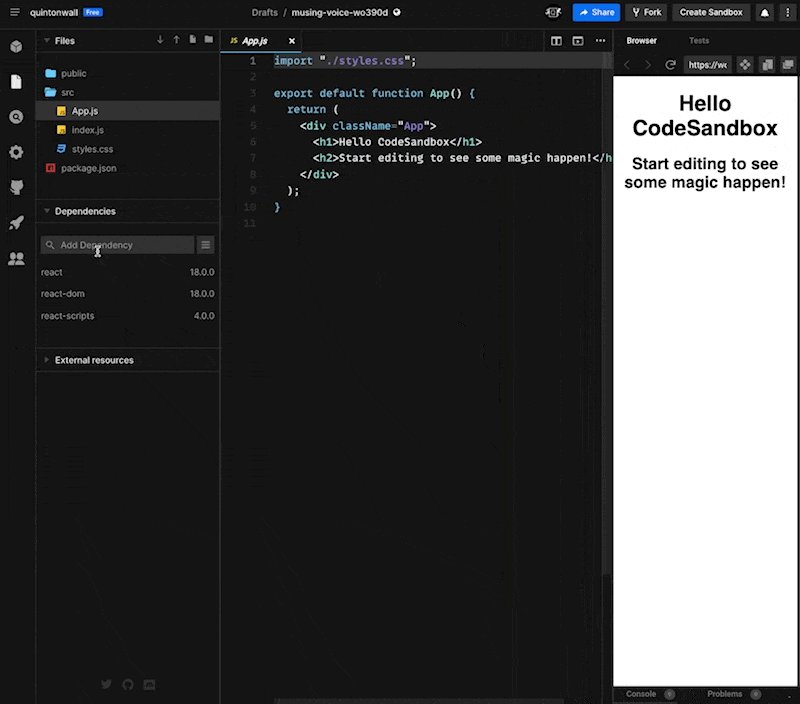
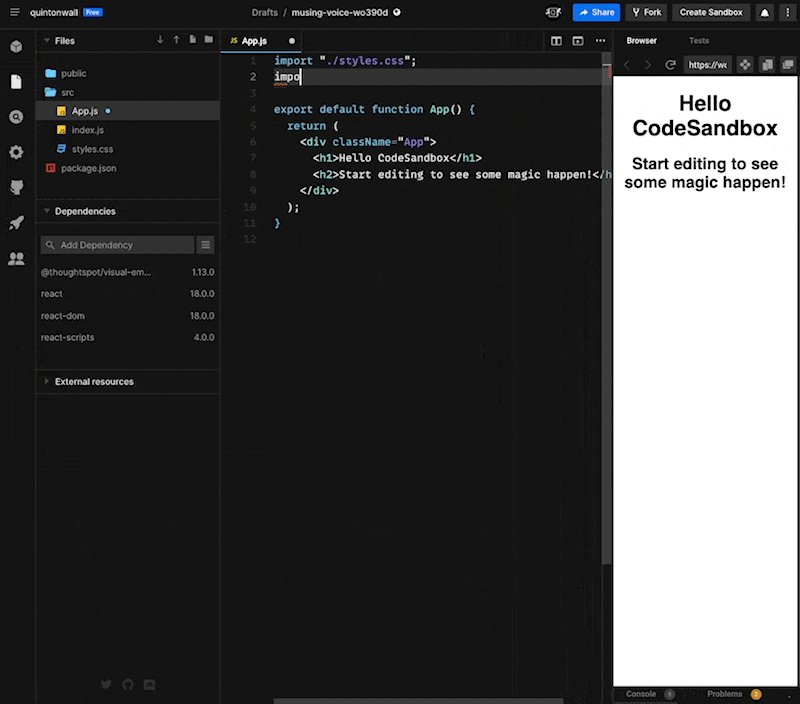
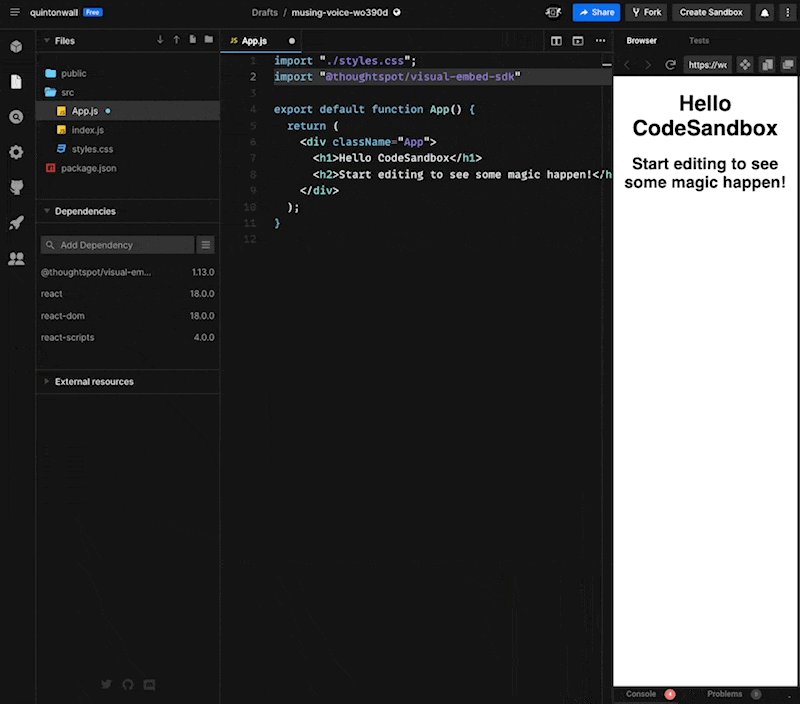
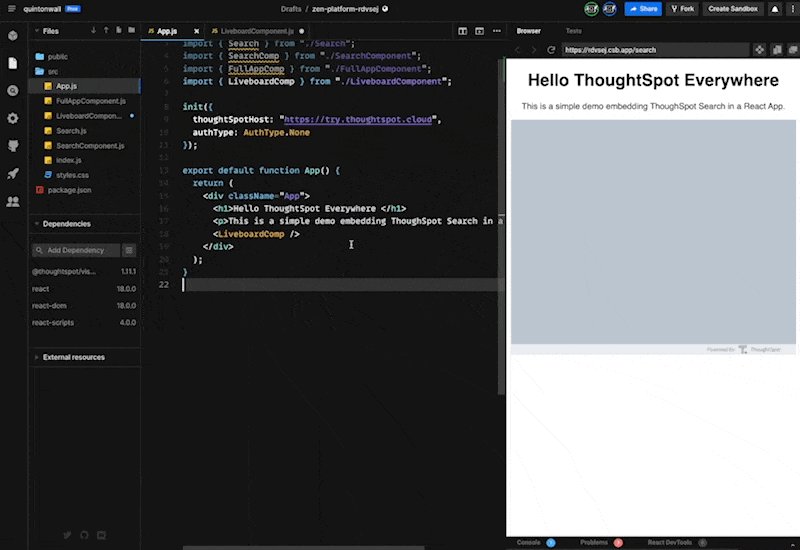
If you haven’t seen it before, CodeSandbox has a free service where you can spin up a web-based development environment for popular languages like React, Angular, and bunch more. It takes care of all of the environment configuration for you. Since most of our workshop content is either in JavaScript or React, I can point developers to a React template project, add the ThoughtSpot Visual Embed SDK dependencies and you are done!

Once I have my dependencies added, I can code in my language of choice and quickly embed ThoughtSpot components to add live analytics to my app.
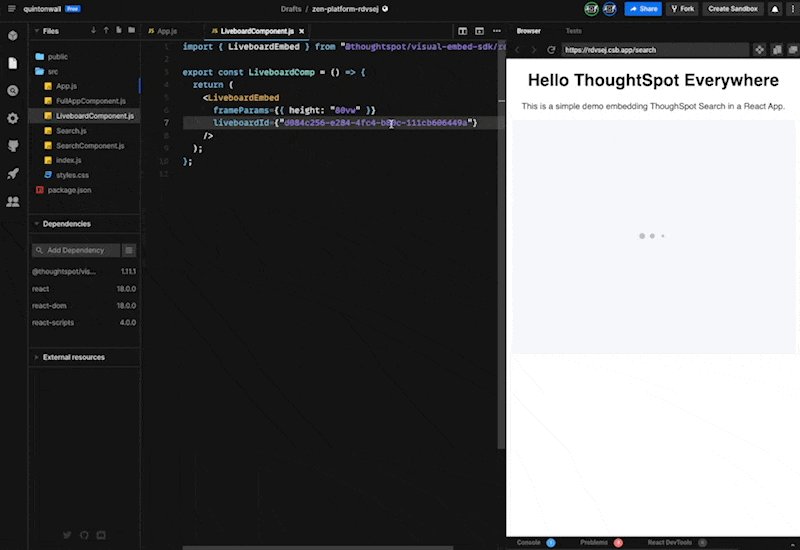
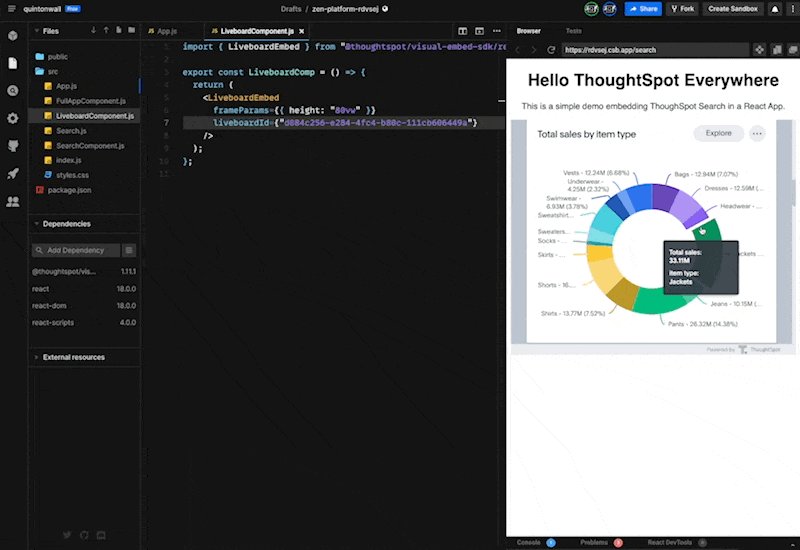
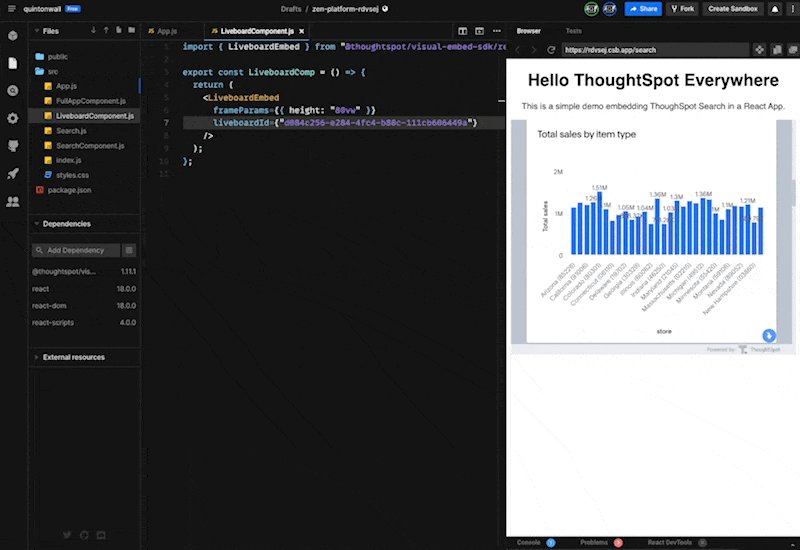
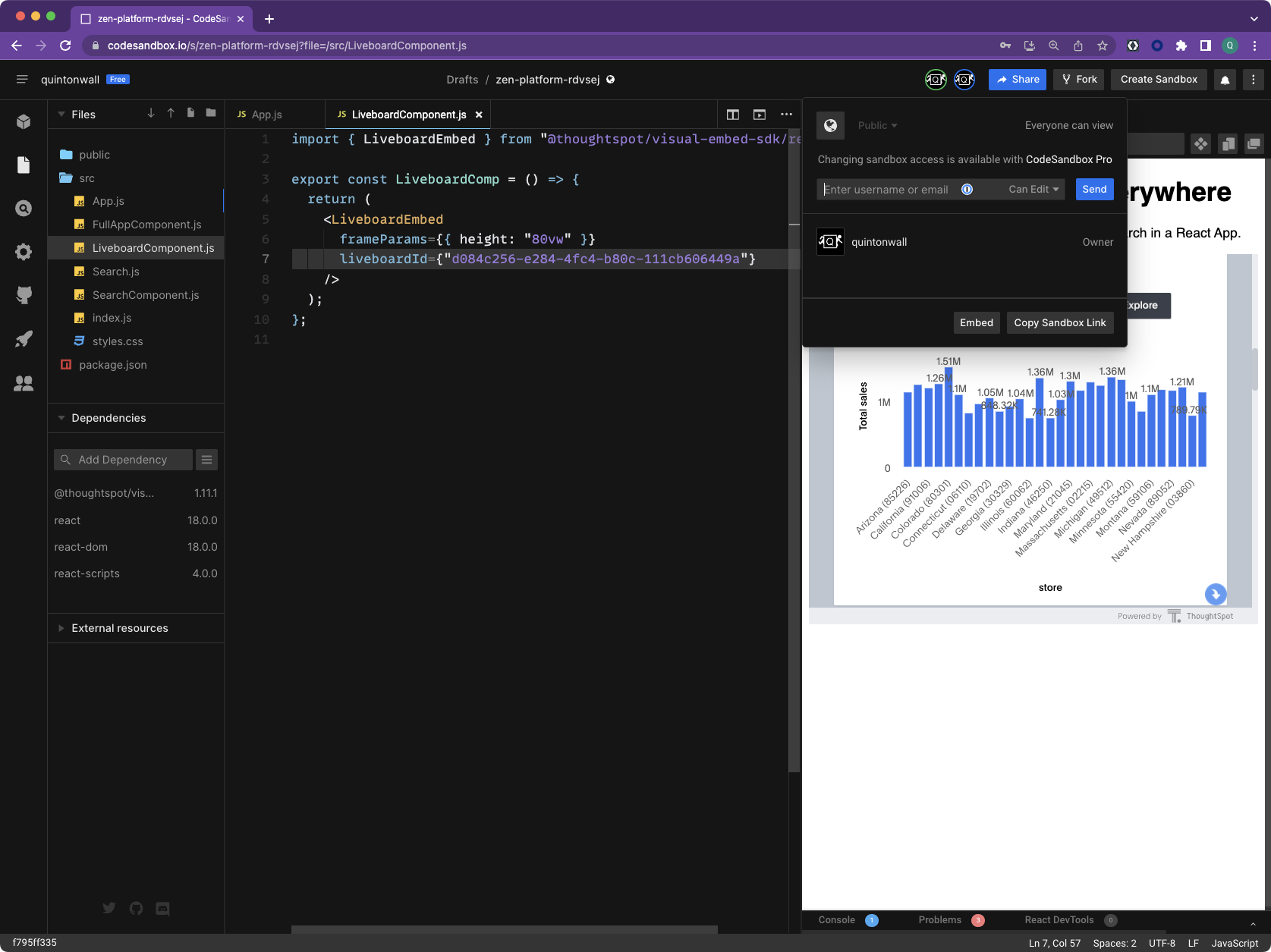
Let’s say I am building a ReactJS web app and want to add a Liveboard which I have already created. All I need to do is leverage the React components, add my Liveboard id and let CodeSandbox dynamically reload the code to see the results. Once rendered, I can quickly drill down to find the exact insights I need.

Probably the best part about working with ThoughtSpot and CodeSandbox is how easy it is to collaborate. (**Note**: Collaboration is a premium feature. It is not available in the free version, but you can share the url of a repo) I’ve lost count how many times I’ve been working with a colleague or workshop attendee who has a syntax error they can’t find. When we are in the same room, you have to look over their shoulder and point at the screen, or worse still, when working virtually, we default to sharing a code repository that I need to search through or spend time building locally. CodeSandbox let’s you share a sandbox and collaborate in real-time.

As more developers and organizations embed analytics into their web apps, tools like CodeSandbox and ThoughtSpot become indispensable tools for driving developer productivity. If you want to check it out for yourself, here is a sandbox for a React Starter App with ThoughtSpot. All you need to do is log into your free trial account and change the Ids of the embed components you want to render.








