One of the most significant benefits of the modern data stack is the loosely coupled nature of each layer to help you adapt to change and capitalize on new business opportunities. You can choose the best solution which fits your need without long-term vendor commitments, and the risk of introducing complex integrations and IT management. One of the ways to achieve this loose coupling is through webhooks.
A webhook is effectively a user-defined HTTP endpoint that we can send a data payload to perform some action and receive a response. Webhooks utilize standard web protocols and frequently rely on JSON as an expected data structure.
With ThoughtSpot, we can take advantage of webhooks in your organization by leveraging custom actions. Custom actions allow you to extend the menu commands within ThoughtSpot to share data, post updates to business apps like Slack and Salesforce, and more. Custom actions are not available in Free Trial. You will need to belong to a paid ThoughtSpot Everywhere account.
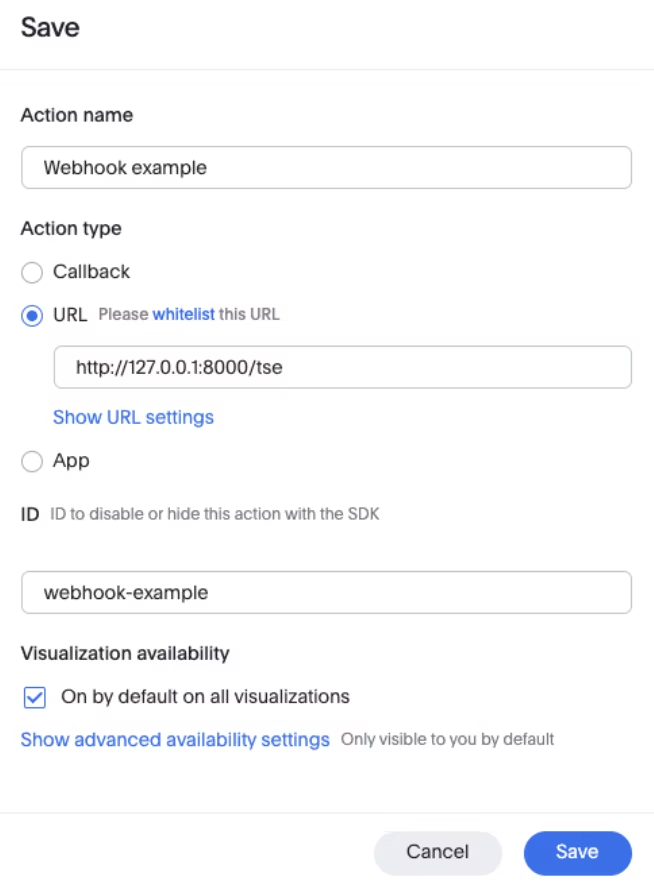
To use a webhook, all you need to do is create a URL action via Develop tab > Custom Action > Create Action.

Then, on the server side, all you need to do is create some sort of service that accepts a POST request with a JSON payload. Upon triggering the action, ThoughtSpot will send you a payload based on the search or visualization that initiated the trigger. I typically use Node for creating webhooks and start developing locally before deploying my service to something like Heroku or AWS.
The example Node service below includes a simple POST endpoint that checks to see which type of visualization was received and provides a place for you to add in your own logic to talk to internal systems, before returning a success or failure message to ThoughtSpot. You can also download the code from GitHub, and extend to connect to your systems.
const express = require("express");
const app = express();
//json handling for custom action payload
const bodyParser = require("body-parser")
var jsonParser = bodyParser.json()
app.use(bodyParser.urlencoded({
extended:true
}));
// enable CORS so Thoughtspot can connect
const cors = require('cors');
app.use(cors());
// HTTP Methods
//WEBHOOK TO HANDLE POST FROM TSE CUSTOM URL ACTION
app.post("/tse", jsonParser, function(req, res) {
//console.log(req.body);
if(req.body.hasOwnProperty('__typename')) {
console.log("Received ThoughtSpot payload of type: "+req.body["__typename"]);
if(req.body["__typename"] == "ChartViz") {
//parse data to use in your system
}
else if (req.body["__typename"] == "TableViz") {
//parse data to use in your system
} else {
res.status(400).send({
message: 'Didnt understand typename.'
});
}
} else {
res.status(400).send({
message: 'Missing typename.'
});
}
res.sendStatus(200);
});
//RUN SERVICE ON P8000
app.listen(8000, function(){
console.log("server is running on port 8000");
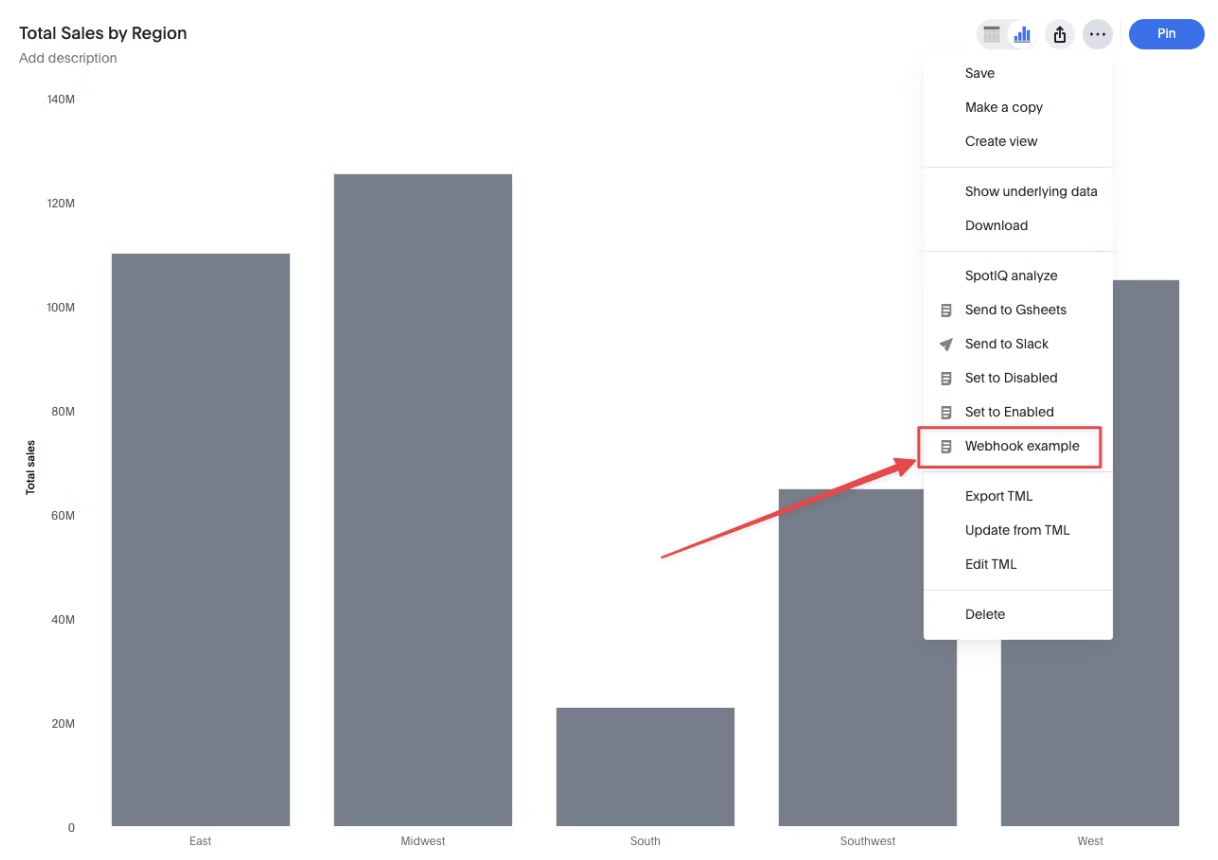
})Finally, from within your visualization, select the custom action from the menu and your webhook will be triggered.

Using ThoughtSpot custom actions and webhooks gives developers endless opportunities to connect with existing systems. You could send SMS messages via Twilio, call a service on Heroku, combine analytics insights with Snowflake Snowpark, utilize existing Lambda logic, and much more. If you have an existing ThoughtSpot Everywhere account, give it a go!







