Companies gain a massive competitive edge when data is efficiently processed, analyzed, and presented. However, doing so requires every business user to create a clear, captivating data story.
Data storytelling includes choosing the right type of data visualizations and crafting a compelling narrative to make your intended message resonate with the stakeholders. This delivery method ensures that your data has a tangible impact on the business.
Using the right data visualization tools, and a series of insider tips, you too can become a pro at data storytelling. But before jumping into that, here’s some context about data visualizations.
Table of contents:
- What is data visualization?
- Different types of charts and graphs
- Line charts
- Bar charts
- Scatter plots
- Pie charts
- Column charts
- Treemap charts
- Heatmap charts
- Pareto charts
- Geo charts
- Waterfall charts
- Donut chart
- Funnel chart
- Bubble chart
- Histogram
- Candlestick chart
- Area chart
- KPI charts
- Scatter maps
- Sankey charts
- Radar charts
- How do you choose the right charts for data visualization
Data visualizations are graphic representations of data that help people understand patterns and trends, identify relationships between variables, and spot outliers. This is true even for complex datasets. Visual elements such as charts, graphs, and maps are used to present information in an accessible and understandable way.
With multiple types of data visualizations to choose from, it is best to familiarize yourself with the nuances of each type. This will help you understand which visualization best suits your dataset so you can boost engagement when you are telling your data story. Let’s dig in.
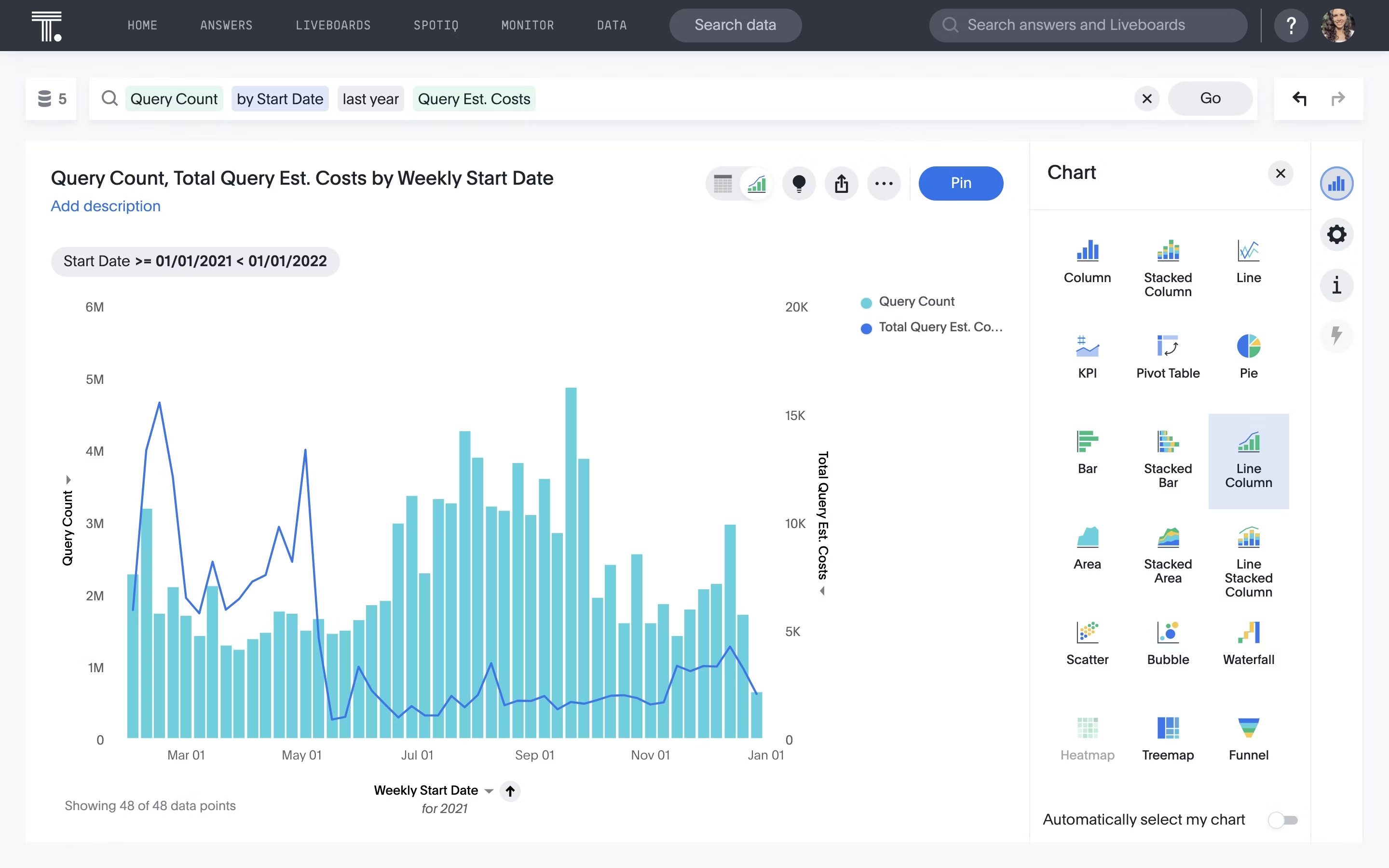
A line chart connects distinct data points through straight lines. Its best use case is to illuminate trends, patterns, and variable changes.

When to use line charts?
This type of chart helps measure how different groups relate to each other. This type of chart is also effective for demonstrating progression, making them suitable for scenarios like project timelines, production cycles, or population growth.
Best practices for line charts:
Ensure that the data you're representing has a logical order
Add context through annotations and labels
If the dataset is large, use transparency or spacing to improve visibility
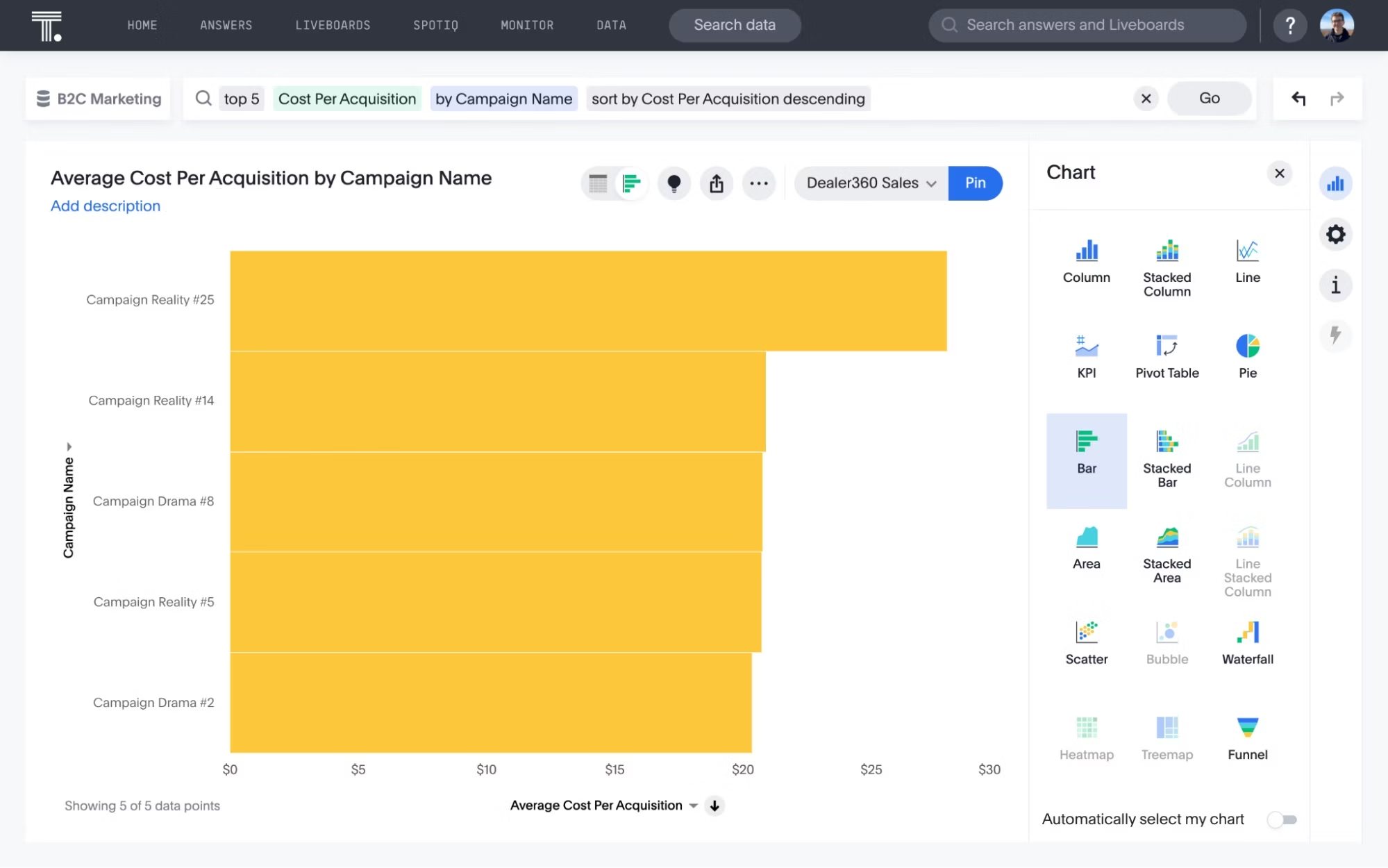
A bar chart visually represents data using rectangular bars or columns. Here, the length of each bar corresponds proportionally to its value. You can present these bars horizontally or vertically. A horizontal bar chart is best to use when the text on the x-axis of a vertical bar chart is lengthy, meaning it would have to be presented diagonally—or even worse, cut off—to fit within the visualization.

When to use bar charts?
Bar charts are excellent for comparing the values of different categories or groups. Apart from that, these types of charts are also helpful in showing the distribution of data across different categories.
Best practices for bar charts:
Clearly label each bar and axis with concise labels
Limit the number of bars and categories to avoid cognitive overload
Purposely use colors to highlight key points and convey meaning
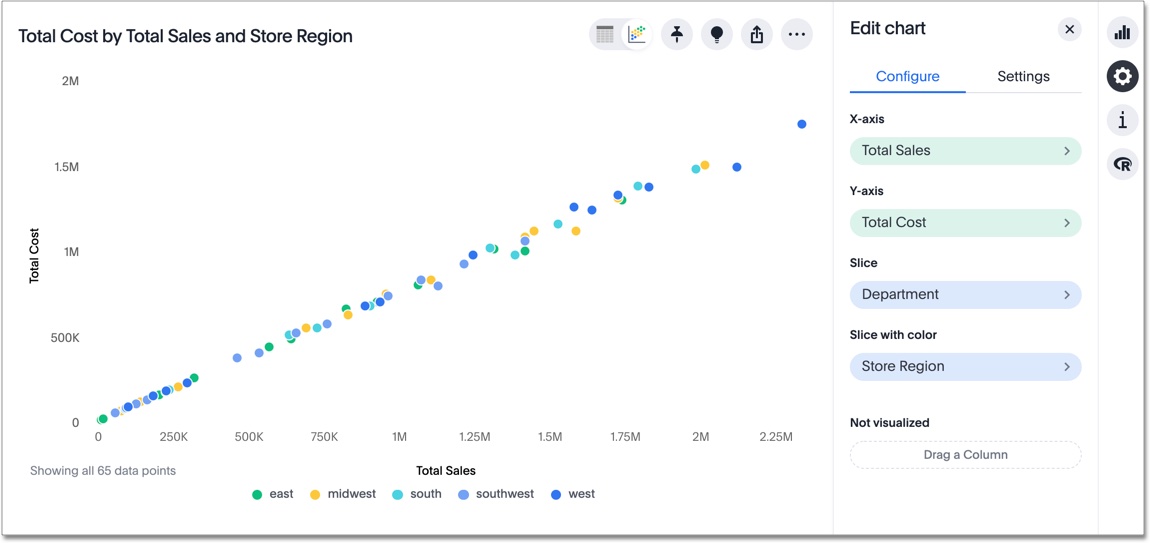
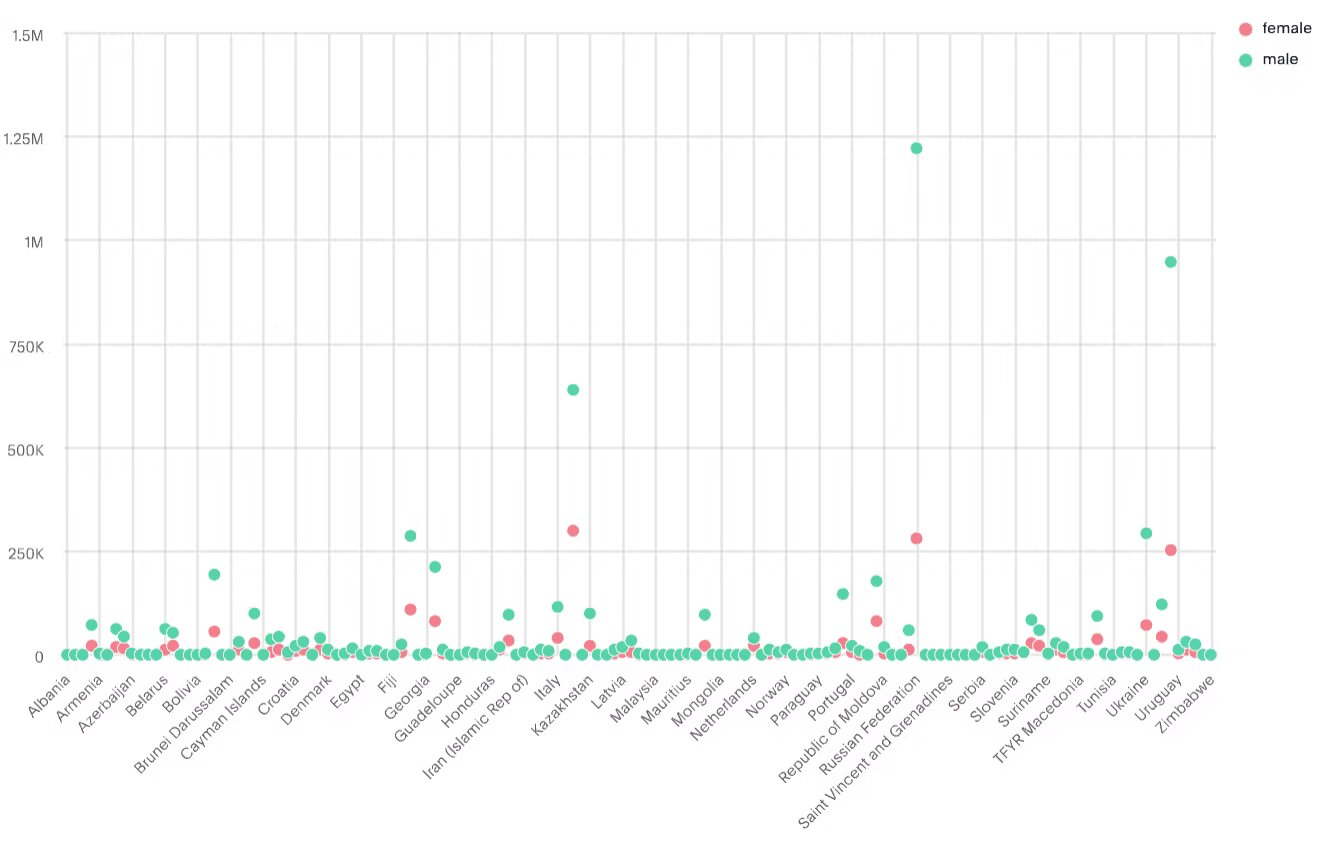
Scatter plots are types of visualization that show a collection of data points ‘scattered’ around the graph. The data points can be evenly or unevenly distributed.

When to use scatter plots?
Scatter plots are ideal for exploring relationships and patterns between two continuous variables. They can help you identify trends, correlations, or potential clusters in the data.
Best practices for scatter plots:
Highlight outliers if present in the graph to showcase data distribution
Add a trendline to highlight the relationship between variables
Consider using different colors or marker sizes for overlapping points
A common but limited type of graph is the pie chart. It is a circular, statistical graphic that divides data into slices. Each slice represents a percentage or proportion of the whole.

When to use pie charts?
This classic chart type is effective when you want to illustrate the proportion of each category in the dataset. However, remember not to use these types of charts for large datasets, as too many slices can create confusion. The chart is suitable when you have limited categories, ideally less than six or seven.
Best practices for pie chart:
Keep the number of slices limited to maintain clarity
Clearly label each slice with clear text.
Ensure consistency so viewers associate colors with specific categories
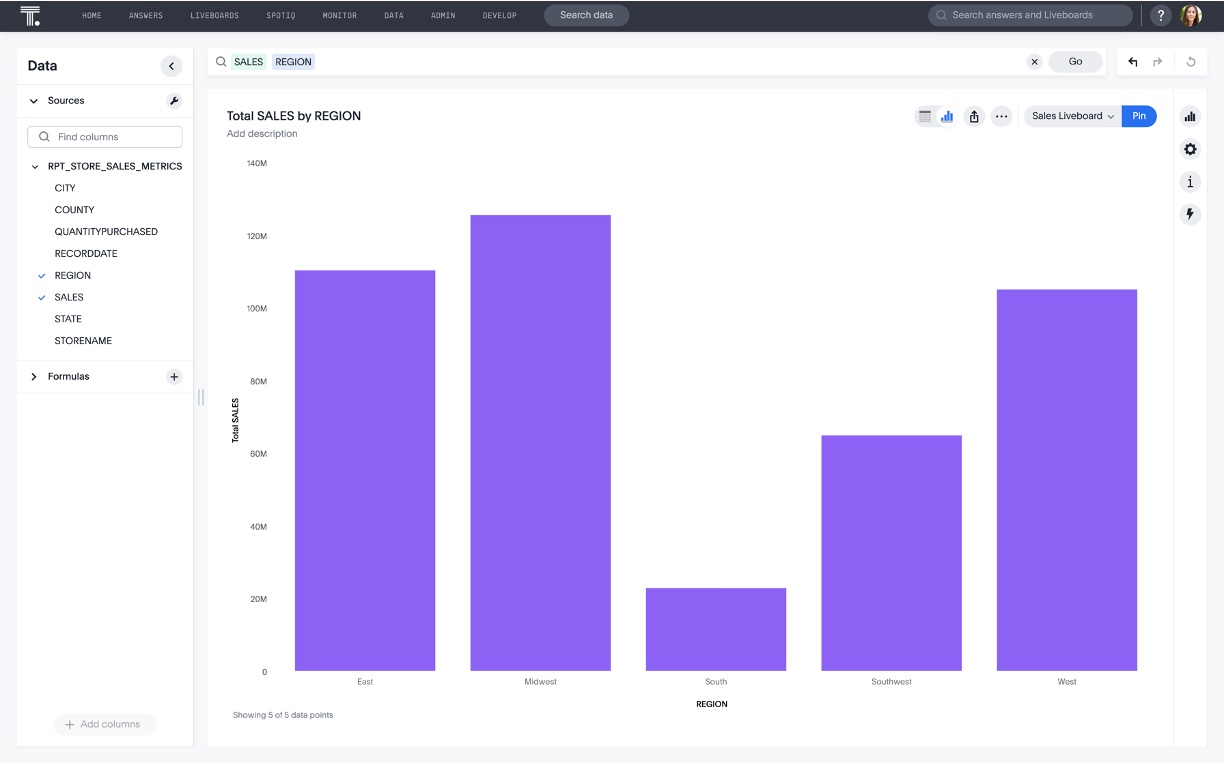
Column charts are the simplest, most versatile type of visualization used in data analytics. The horizontal chart displays your data in bars proportional to the values they represent.

When to use column charts?
More often than not, column charts effectively compare data across different categories. They are also helpful in displaying rankings and order in a dataset, allowing viewers to identify trends quickly.
Best practices for column charts:
Minimize distracting visual elements, such as 3D effects or excessive gridlines
Focus on presenting key data points for a better understanding
Use contrasting colors to highlight specific columns.
Maintain consistent scaling on the axis to ensure accurate interpretation.
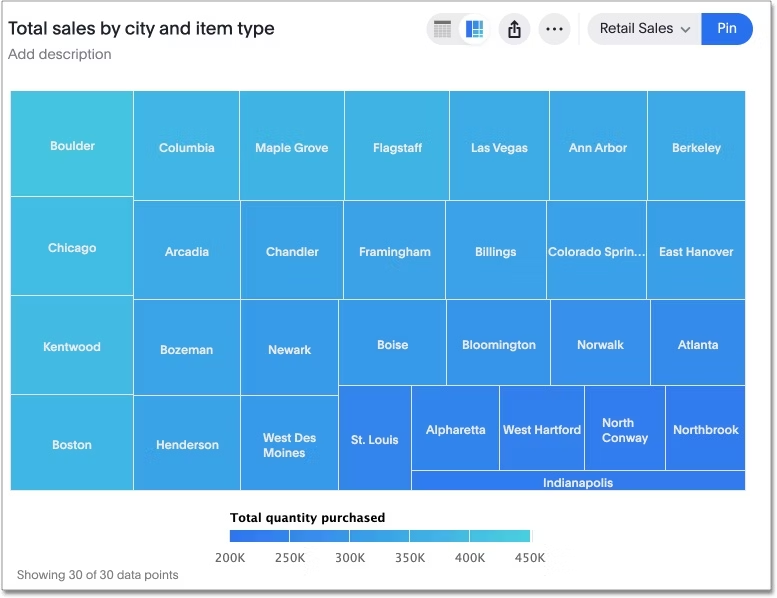
Treemaps are hierarchical charts that allow you to visualize data as nested rectangles. These rectangles or branches convey the structure and distribution of data, making treemaps useful for visualizing categorical and hierarchical relationships.

When to use treemap charts?
Apart from visualizing hierarchical data, this type of graph helps to illustrate part-to-whole relationships within a dataset, demonstrating how each category contributes to the overall composition.
Best practices for treemap charts:
Ensure the size of the rectangle is proportional to the size of the category
Clearly label each rectangle with concise labels
Use a single color with varying shades to show changes in data
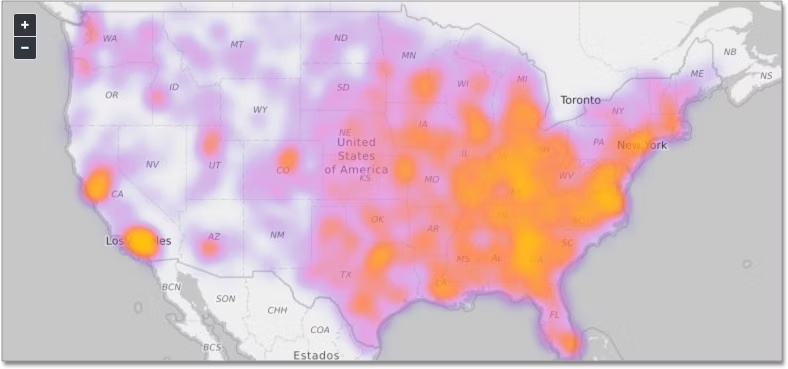
Heatmap charts are a type of map data visualization that uses a system of color coding to represent value. Each cell in the matrix is assigned a color based on the value it holds.

When to use heatmap charts?
This type of chart is commonly used to establish relationships between two variables across a grid. In the example above, the intensity of the colors in the map clearly demonstrates the variables, making it easy to identify patterns and trends.
Best practices for heatmap charts:
Choose an intuitive color palette that effectively conveys the magnitude of values
Use visual cues to highlight significant values in the heatmap
Utilize the design principle of white space to prevent overcrowding
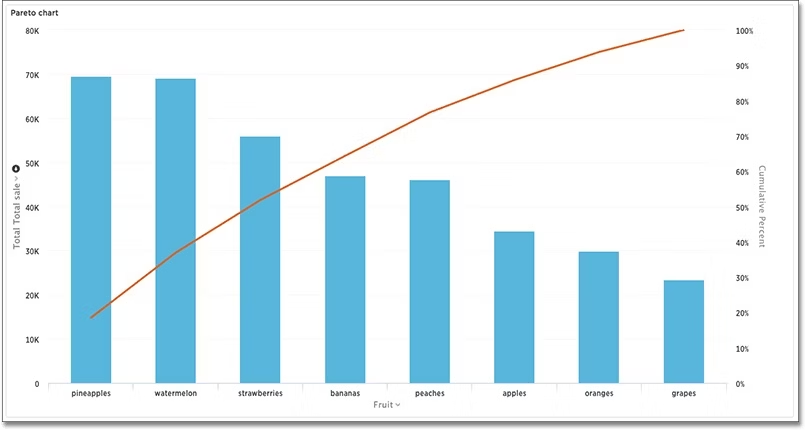
A Pareto chart combines a bar chart and a line graph. The rectangular bars correspond to individual values in descending order, while the line graph displays the cumulative percentage total. This type of chart follows the famous Pareto principle that emphasizes that 20 percent of causes result in 80 percent of problems.

When to use Pareto charts?
A Pareto chart effectively showcases the key contributing factors to a particular outcome. Another use case of a Pareto chart is when you want to highlight problems based on their impact.
Best practices for Pareto charts:
Arrange all the categories in descending order based on their frequency, impact, or contribution
Use colors purposefully to enhance clarity
Add context with clear, concise labels for each category
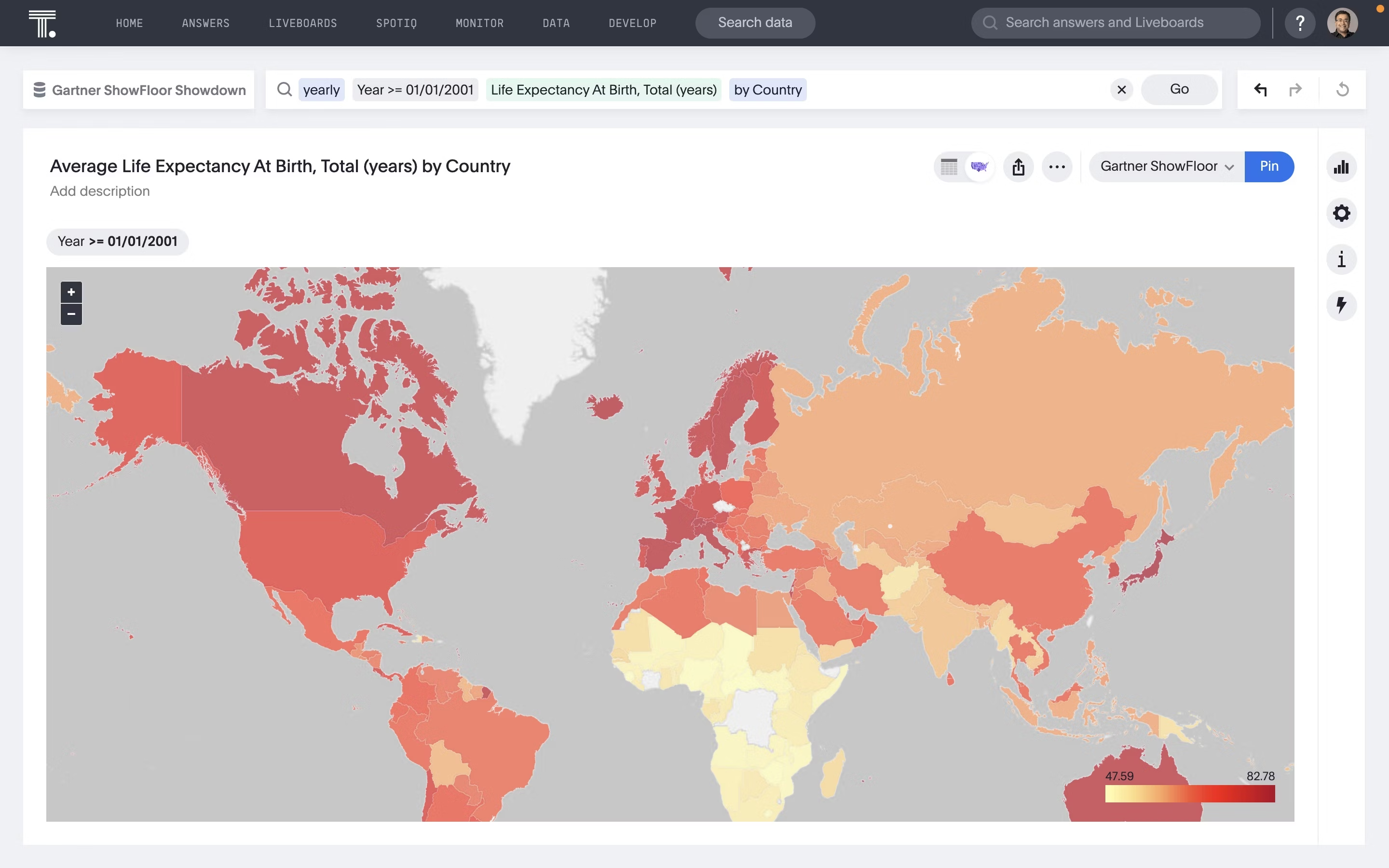
Geo charts are a type of visualization that represent data on a map. They show spatial information, such as the distribution of values across different regions, countries, or states.

When to use geo charts?
If you want to analyze geographic information in your data, you can use these types of charts to discover hidden patterns and trends. Each region, such as a country, state, or district, is shaded or colored based on the magnitude of the variable presented.
Best practices for geo charts:
Select an appropriate map projection that matches your region
Use color shading to highlight particular regions
Label the projections to represent data points on the map
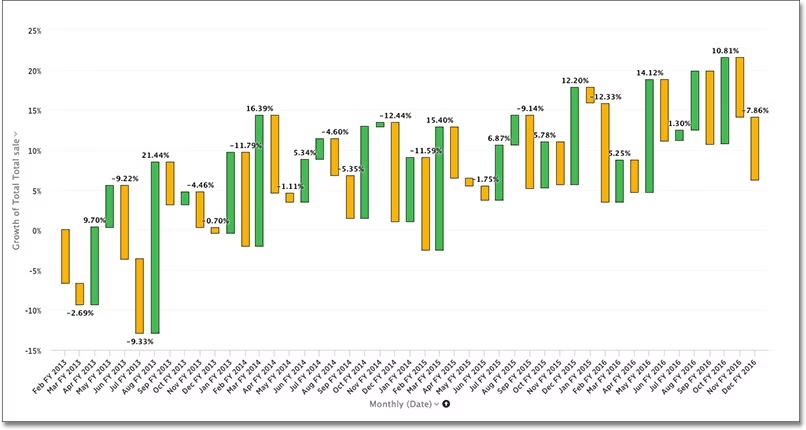
A waterfall chart is like a visual story that helps you see how different things add up to a final result. It explains how an initial value is affected by a series of intermediate positive and negative values. The waterfall chart receives its name due to its shape as it shows cascading effects.

When to use waterfall charts?
This type of visualization helps communicate the sequential impact of various factors on a total value. The chart helps visualize the changes in the data and understand the flow of values.
Best practices for waterfall charts:
Add labels and use color coding to distinguish between positive and negative changes
Maintain consistent scaling on the axis
Start with the initial value and then progress by adding contributing factors
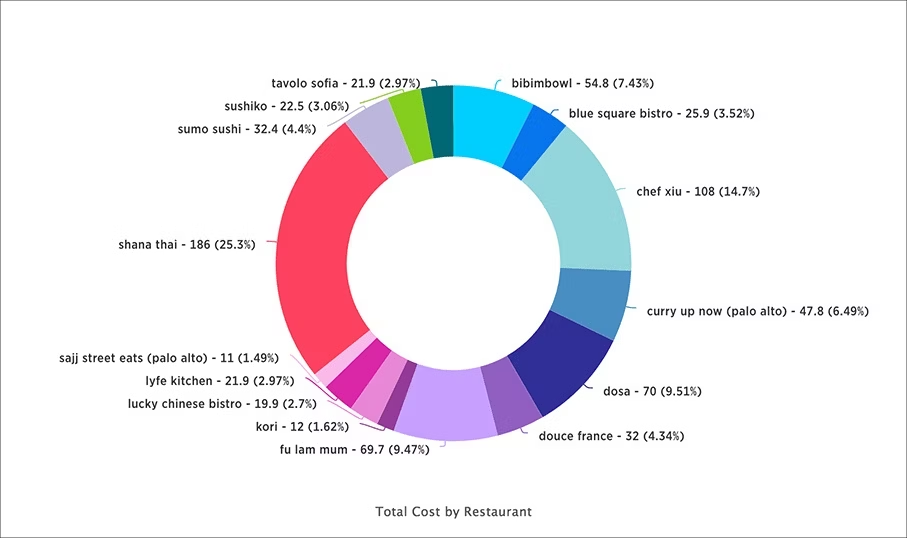
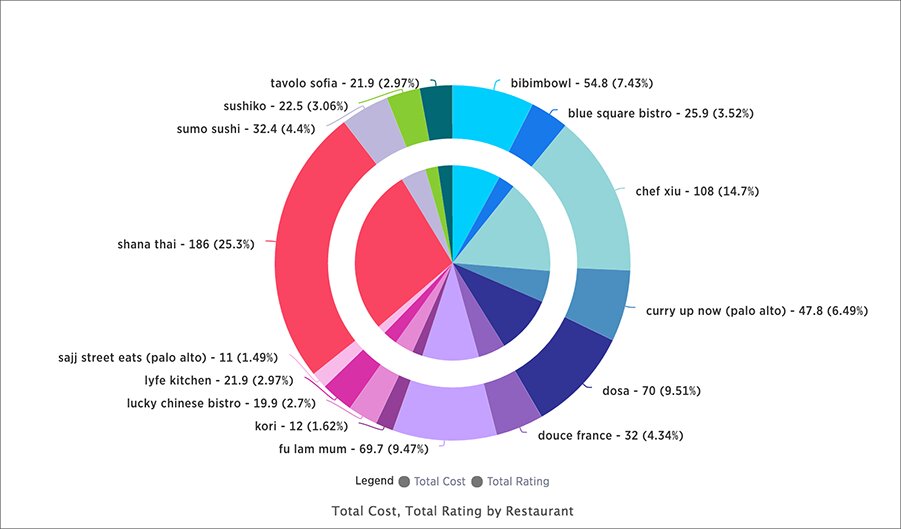
Donut charts are variations of pie charts that display data in a circular format, with a hole in the center. The center hole gives the chart its "donut" shape and makes it easier to visualize multiple data series.

When to use donut charts?
A donut chart illustrates how different categories contribute to a whole. While pie charts are suitable for showing a limited number of categories, donut charts are more versatile and can handle a larger number of categories without becoming cluttered.
Best practices for donut charts:
Ensure that you apply a consistent color scheme to differentiate categories
Consider using labels with names and percentages for better context
Do not use 3D effects or excessive gridlines that can distort the visual representation
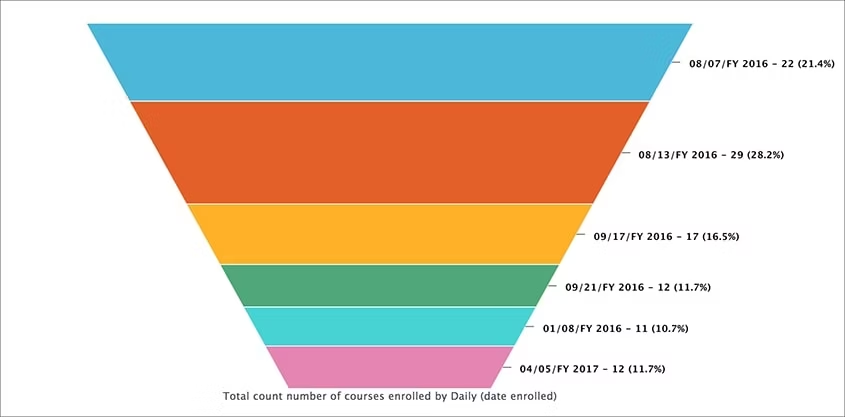
Similar to a stacked column chart, a funnel chart shows the progression or reduction of data across those stages. It is shaped like a funnel, with the largest section at the top and progressively smaller sections below.

When to use funnel charts?
This type of chart is excellent for highlighting the progression or attrition of data. You can also use them to compare data across various stages.
Best practices for funnel chart:
Include at least three stages to compare the data
Apply visual cues like color changes or annotations to highlight significant reductions between stages
Adjust the widths properly as it can confuse or mislead the viewers
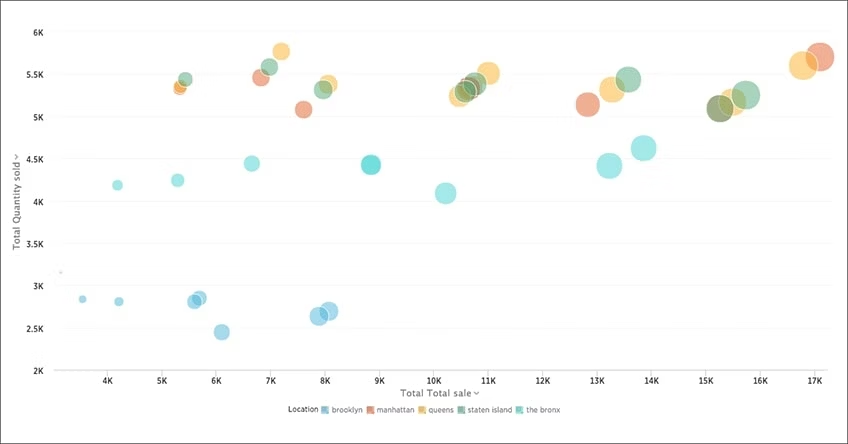
The bubble chart is a variation of the scatter chart, which helps you look at relationships between three numeric variables. Each dot in the chart represents a data point, with its position determined by the X and Y values, and its size determined by the third value.

When to use bubble charts?
Like the scatter plot, a bubble chart primarily identifies patterns or correlations between variables. When you have a large dataset and want to represent it visually, bubble charts can display many data points in a single chart, making it easier to spot trends and outliers.
Best practices for bubble charts:
Maintain a consistent scale for bubble sizes to avoid misinterpretation
Ensure bubbles do not overlap excessively. Adjust spacing or use transparency for better interpretation
Add a legend to show how different bubble sizes correspond with the values of your third variable
A histogram visualizes a single, continuous, dataset. Although histogram and bar chars are interchangeable terms, they differ in practice. For instance, a bar graph is a plot of a single data point (a sum, average, or other value) for each category while a histogram is a plot of a range of data.

When to use histograms?
Think of histograms as a more informative way to view the distribution or values in a dataset. It is ideal for visualizing the spread and variation of the data, helping you identify outliers or unusual data points that fall far outside the normal range of the data.
Best practices for histograms:
Choose an appropriate number of bins and their sizes
Consider using consistent intervals for bins to maintain uniformity and accuracy in data representation
Ensure you have sufficient data points to create a meaningful histogram. Histograms are less effective with smaller datasets
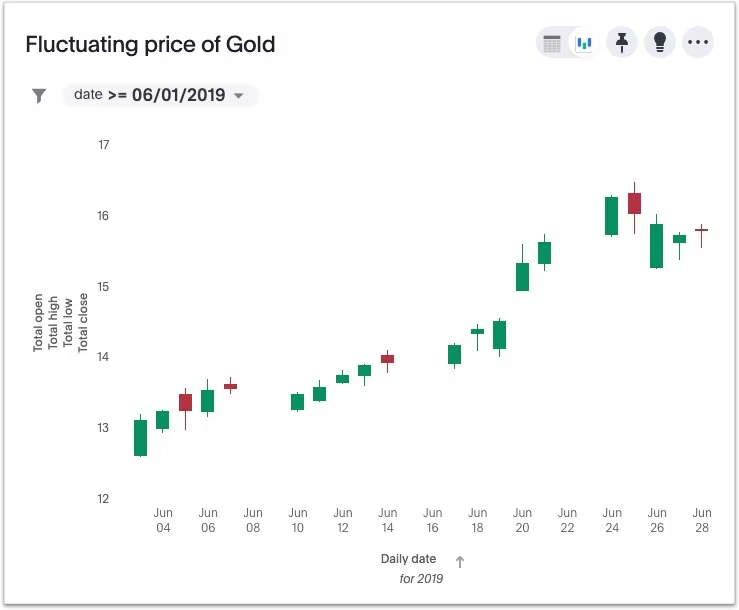
A candlestick chart is a type of financial chart used to visualize the price movements of a security, derivative, or currency over time. Each ‘candlestick’ provides essential information for that period, with the thick body indicating the opening and closing prices, and the thin lines, or "wicks," showing the highest and lowest price reaches. This type of chart effectively conveys daily market sentiment and price fluctuations at a glance.

When to use candlestick charts?
Candlestick charts are used for technical analysis of equity and currency price patterns. By examining the opening and closing prices, along with the highs and lows of a given period, traders can uncover potential price movements based on historical patterns.
Best practices for candlestick charts:
Consider using distinct colors for bullish and bearish candles (For instance, green for bullish and red for bearish)
Avoid adding excessive indicators that can obscure the candlestick patterns
Add annotations to highlight significant patterns, trends, or price level changes
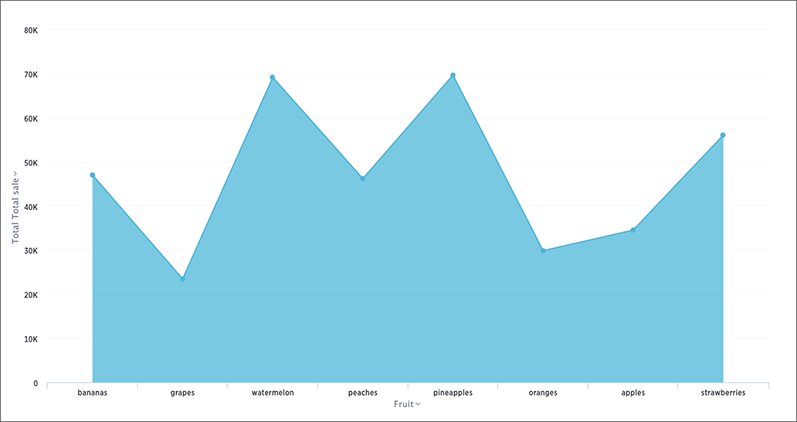
An area chart is a graphical representation of quantitative data, emphasizing the magnitude of change over time. Unlike a line chart, it fills the area beneath the line, making it more visually striking and useful for illustrating cumulative values.

When to use area charts?
Apart from visualizing cumulative values, area charts are ideal for showing how values change, such as monthly revenue figures, yearly marketing performance, or daily sales estimates.
Best practices for area charts:
Include a zero baseline to compare the size of each group’s values
Limit the number of data series to prevent overcrowding
Don’t use an area chart to plot a single series. Use at least two datasets for comparison
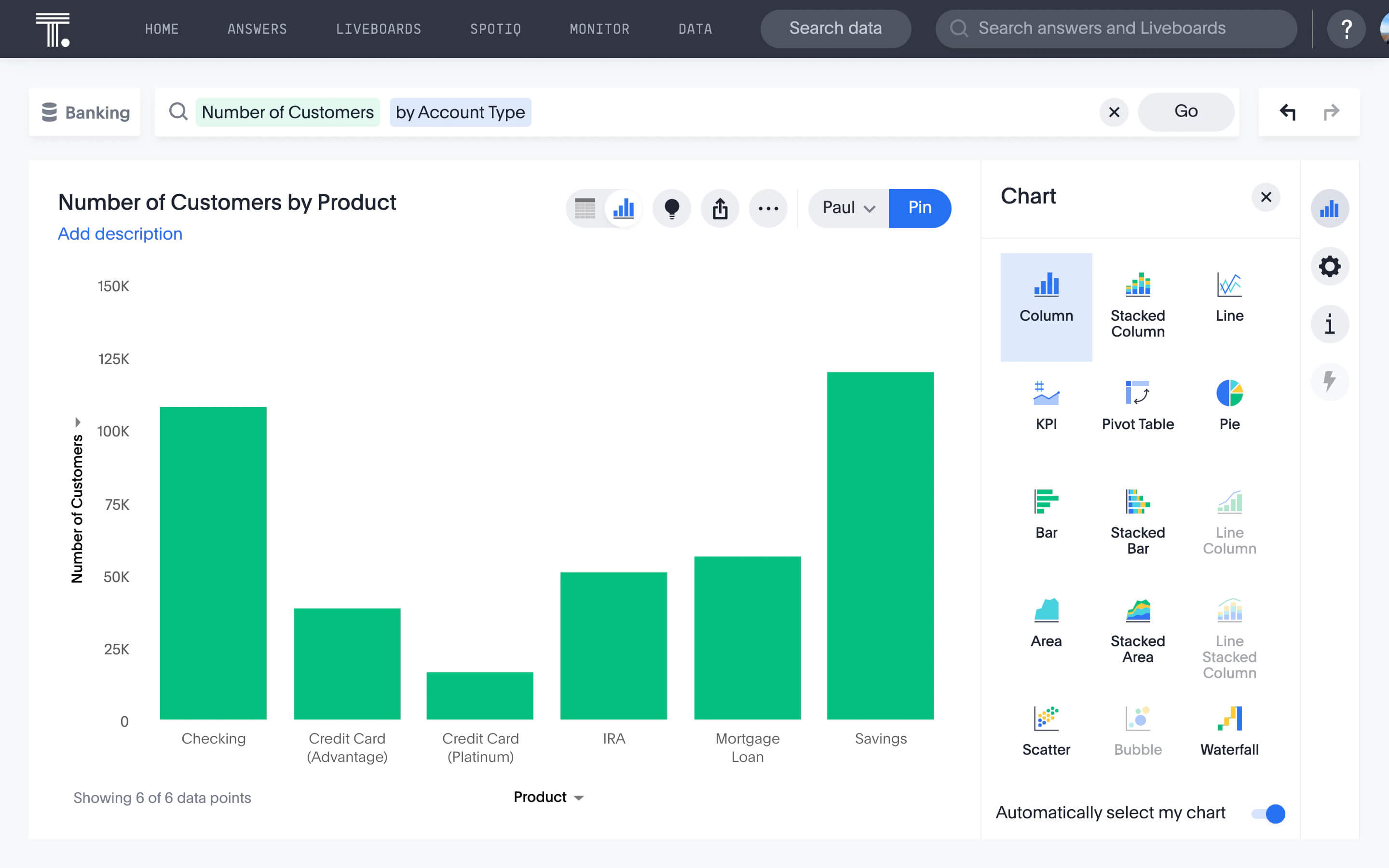
KPI (Key Performance Indicator) charts are visual tools used to display the performance of an organization or a specific business process against predefined objectives or goals. Modern business intelligence software like ThoughtSpot provide Liveboards that leverage advanced KPI charts to help you track progress, identify trends, and make data-driven decisions.
When to use KPI charts?
KPI charts provide a clear and concise overview of various KPIs and metrics related to finance, operations, and sales. These types of graphs help you understand how each process impacts your bottom line. Whether you want to monitor the financial health of your business or identify operational bottlenecks, you can use KPI charts to drive continuous improvement.
Best practices for KPI charts:
Choose a modern dashboard solution with real-time data processing capabilities
Select relevant datasets to measure performance over time
Avoid overwhelming viewers with too many KPIs; focus on the most critical ones that provide valuable insights
Similar to scatter charts, scatter maps use individual data points on a map to represent the spatial distribution of a variable or the relationship between two variables. This type of chart is ideal for identifying patterns, outliers, and correlations across different geographic regions.

When to use scatter maps?
Scatter maps primarily show the relationships between two numeric variables across different geographic locations. This type of graph illustrates spatial correlations, clusters, and outliers, providing a comprehensive view of how variables interact across various regions.
Best practices for scatter maps:
Avoid plotting too many data points, especially for densely populated areas
Clearly define what each color, size, or shape represents
Consider using color coding to differentiate categories or intensities, making it easier for viewers to spot trends and outliers
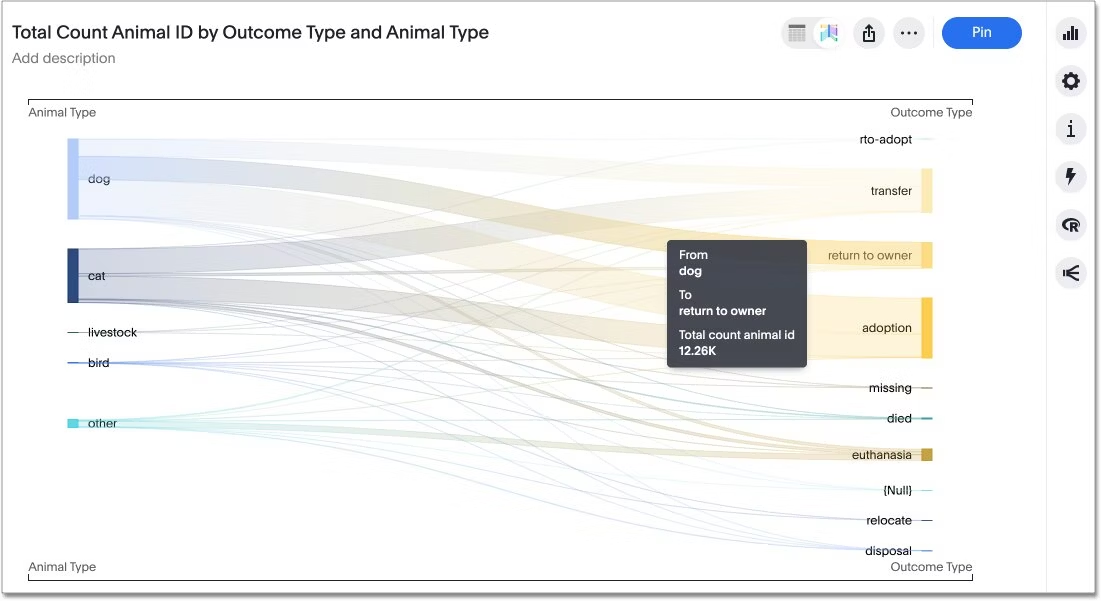
A Sankey diagram is a flow chart that illustrates the movement of values from one set to another. In this type of graph, items are connected to other items using colored lines or arrows. The ones being connected are called nodes and the connections are called links.

When to use Sankey sharts?
Sankey charts are most effective when illustrating many-to-many relationships between two domains, such as product categories and their sales channels, or when depicting multiple pathways through a sequence of stages.
Best practices for Sankey charts:
Ensure the width of the arrows or bands accurately reflects the quantity or flow rate they represent
Consider using bolder or distinct colors to highlight the most important flows
Use at least a minimum of two dimensions and one measure is required
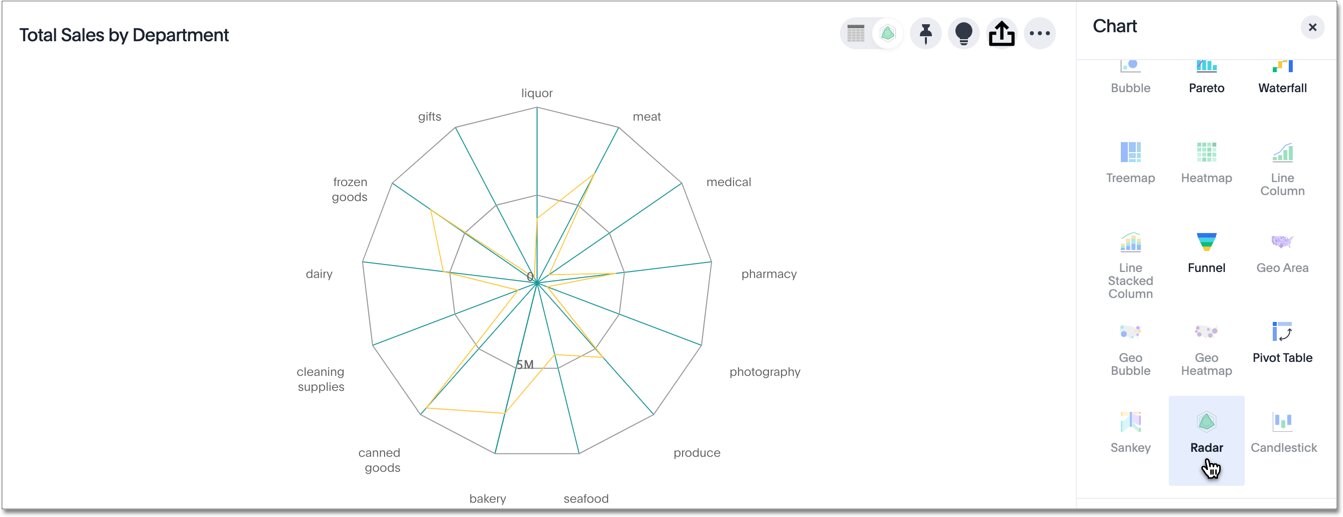
Radar charts, also known as spider web charts, visualize data in a two-dimensional format, making them useful for comparing multiple variables across different categories.

When to use radar charts?
Radar charts are best used to compare multiple dimensions in a compact space. It can also help you reveal patterns, relationships, or gaps between different variables or entities, such as customer satisfaction ratings across various service centers.
Best practices for Sankey Charts:
Ensure that the lines or areas do not overlap. Apply transparency to the lines or fill areas, allowing overlapping regions to be visible without becoming cluttered
Maintain consistent scaling across all axes to facilitate accurate comparisons
Add text summaries or labels for greater context
Humans barely have an attention span of 8 seconds. This means using bad data visualizations can take the viewer’s attention away from the main message.
To effectively communicate your insights and influence data-driven decisions, here are some tips you can follow to choose the right one from different types of graphs.
1. Understand the data
Data visualizations make your insights actionable and understandable. However, if the takeaway is unclear or the dataset is not well-understood, it’s impossible to create an impact. That’s why it's crucial to analyze the dataset and identify the intended insights. This will help you break down complex information into easily understandable visuals.
Given this reality, here are some questions you need to ask yourself:
What are the problems or findings you are trying to showcase?
What is the dataset size?
Are you trying to compare values, show trends, or illustrate proportions?
Which are the key metrics or aggregations you want to visualize?
How evenly is the data distributed?
2. Know your audience
Developing data visualizations is more science than art. Often, users underestimate the stakeholder’s ability to comprehend complex information and create confusing visualizations, making it difficult for stakeholders to connect with insights. Failing to consider your audience’s familiarity with data and their preferences can create frustration and inaction, no matter how well-visualized your charts are.
To avoid this, here are some questions you should consider:
What do they expect to see?
What is the technical background of your audience?
How well-versed is your audience with data analysis?
What are their job titles and responsibilities?
Are they comfortable with interactive visualizations?
3. Embrace simplicity
Too many visual elements can be distracting. Because stakeholders have limited time and attention span, it’s essential to use simple charts that help you make the point straight away. Excessive labels, jarring colors, and overly complex charts are misleading.
To ensure the graphics are created in a way that makes the main takeaway crystal clear, here are some questions you should consider:
Is the chosen visualization the simplest and most effective for the data and message?
Are the axes and labels clear and easily understandable?
Is the data presented in a logical and intuitive order?
Is the visual clutter minimized?
4. Keep things interactive
Interactivity encourages users to explore data and uncover hidden insights. With modern data visualization tools, users can apply filters, drill down into details, and ask questions using conversational analytics. These interactive activities empower stakeholders to gain a hands-on understanding of their data.
Here are some questions you should consider to incorporate interactive elements and provide more context to their visualizations:
Who is the target audience for the interactive chart?
How can interactivity enhance the understanding of the data?
Does the interactivity support the narrative or story you want to tell?
Make interactive visualizations with ThoughtSpot
As your business becomes more data-driven, you need a powerful data visualization tool that helps you tell impactful stories with data. With an intuitive BI platform like ThoughtSpot’s AI-Powered Analytics, you can ask questions in natural language and get relevant, interactive visualizations. Plus, our charts library just got bigger—read more about our VitaraCharts integration here.
Explore how easy it is to build dashboards, create interactive visualizations, and find hidden insights. Register for your ThoughtSpot live demo today!








